在Chrome、IE8、Via (Android 6.0.1) 中测试成功,其他浏览器未测试。
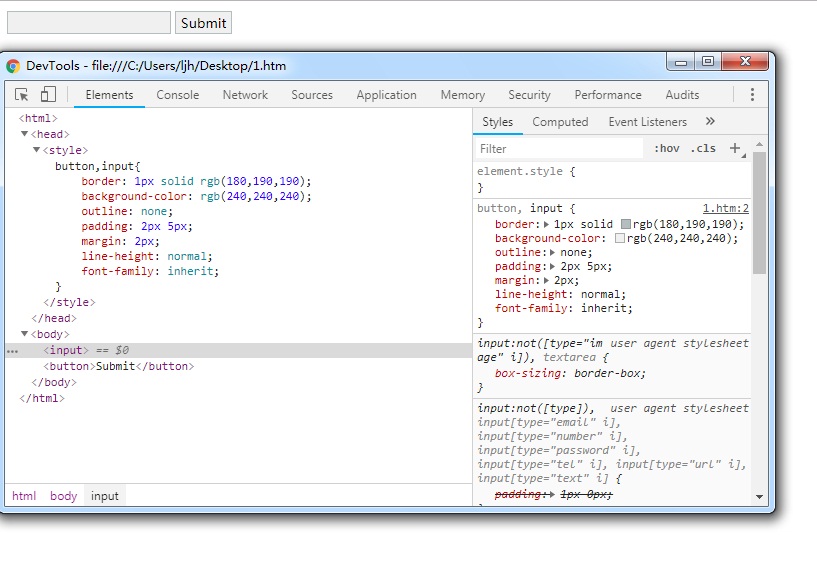
INPUT和BUTTON不在同一高度的原因主要在于Line-height、padding、margin和border-width这几个参数。
第一种办法是修改行高(不确定高度的时候),行高也会影响高度是我无意中发现的,设置为normal后很管用,但是BUTTON内容为中文时在ie8中还是会失效,不知道是不是字体问题,暂时没时间去试。
第二种办法是不显示BUTTON,然后用个label来代替。
第一种方式:
1 | <style> |
效果
Chrome && IE8:

但是当BUTTON内容为中文时,chrome正常,IE8异常